The Gilded Swallow
Industry
Jewelry
Projects
Jewelry & Accessories E-commerce Website
Agency
ct designlab
Role
Lead UX Designer, UX Researcher, UI Designer

UX/UI Design

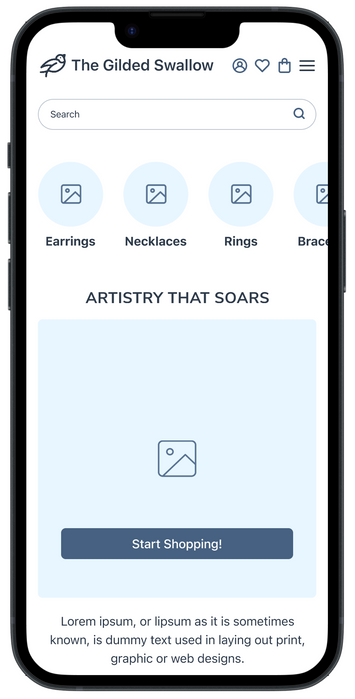
The Gilded Swallow is a team of Designers that make handmade jewelry and accessories. They are passionate about their creations that they feel are works of art. The swallow used in their logo represents freedom, grace, and the ability to soar above challenges. The Gilded Swallow uses sustainable materials and donates 5% of their proceeds to the Autism Society.
The Story

Design a jewelry and accessories e-commerce website that offers a multitude of category sorting options, an account registration that enables users to save their favorite products, and provide detailed information about the materials used.
Challenge
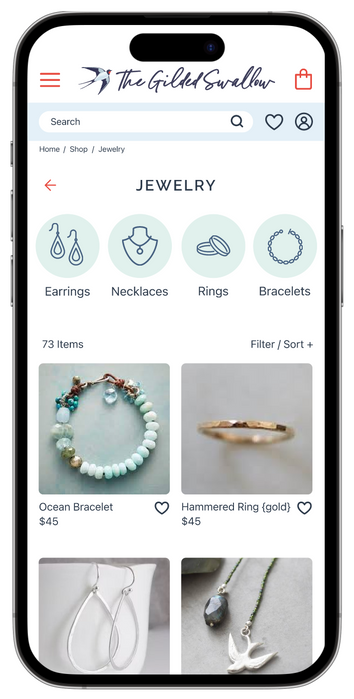
The Gilded Swallow website allows users to create an account to save their favorite products while enabling comprehensive search and sorting functions. Detailed material information is provided to help users choose items that won't trigger allergies.
Solution
.01
Understanding the User
-
User research
-
Personas & Problem statements
-
Empathy maps
-
User journey maps
-
Competitor Analysis
My user research entailed interviewing users who have purchased handmade jewelry that included:
-
Conducting interviews
-
Creating personas
-
User stories
-
Empathy maps
-
User journeys
-
Competitor analysis
From my research, it was clear that users wanted to be able to:
-
Create an account to save their favorites and payment information
-
Favorite jewelry they liked so that they could purchase it later
-
View the jewelry by categories, such as metal type and style
-
Find out more about the materials
I interviewed a small group of people to understand the kind of people that frequently buy jewelry and accessories. I wanted to have an initial understanding of the personas to focus on.
PERSONAS

Identifying the problems that users face is indeed crucial for creating a user-centered experience. Starting with clear problem statements for the primary personas and using the "who, what, when, where, why, and how" framework enables a solid understanding of the challenges users were encountering.
PROBLEM STATEMENTS
Laura is a busy mom who needs to be able to create and account and save her favorite items so she can purchase them at another time.
LAURA
KATE
Kate is a Designer who needs to see metal types when she’s buying jewelry online because she has a skin allergy to certain metals.
Reviewing the pain points provided me insight into what needed to be included in the new website.
PAIN POINTS
1. Account & Favorites
Some users were unable to create an account. This hindered the user from viewing their selected favorites to make future purchases.
3. Sorting & Filters
Many users found the navigation, filters, and product sorting to be inconsistent which made it hard for them to find an item they wanted.
2. Product Information
Many users found there was not enough detailed information about the items, such as materials and images of the products being used.
I created empathy maps to better understand the users' pain points.
EMPATHY MAPS

I also a created user journey maps to dig deeper into each stage that the users go through when buying jewelry.
USER JOURNEYS

My competitor analysis helped identify industry standards, opportunities for innovation, and make informed design decisions to create a more competitive and user-friendly product.
COMPETITOR ANALYSIS
.png)
Competitors
-
Lisa Leonard Designs (Direct)
-
Pura Vida (Direct)
-
Lucky Brand (Indirect)
-
Kendra Scott (Indirect)
Competitive Audit Goal
Identify key jewelry designer competitors and review the products they offer for The Gilded Swallow, a jewelry website
Gaps Identified
-
Lisa Leonard Designs: Does not offer user favorites option
-
Pura Vida: User favorites are not readily accessible
-
Lucky Brand: Category options are limited and not user friendly
-
Kendra Scott: Mega menu overwhelming & user favorites not easily accessible
Opportunities Identified
-
Create favorites option and use an icon to access favorites in header
-
Modify design of mega menu on desktop to be easier to read
-
Use more white space around products (use Gestalt Principles)
-
Add more category options
-
Organize category hierarchy to meet the users needs
.02
Starting the Design
-
Site map
-
User Flow
-
Storyboards
-
Paper wireframes
-
Digital wireframes
-
Low-fidelity prototype
-
Usability study
-
Affinity map
For the UX design, I created a site map, user flows, and storyboards to structure the website, followed by paper and digital wireframes. I then built a low-fidelity prototype, conducted a usability study, and used an affinity map to organize insights for refinement.
In order to visualize how individual webpages or site sections are related to each other, I designed a site map.
SITE MAP

I created user flows to visualize how a user would navigate making a purchase. I did this to make sure my site map was correct and to flush out the full user experience.
USER FLOW

I created story boards to empathize with users, visualize the user journey, and communicate my vision effectively.
STORY BOARDS

Drawing the paper wireframes helped me to flush out the layouts and got me to think more about the elements I wanted to include. I placed icons for the user’s account and favorites in the header which was an important need from my user research.
PAPER WIREFRAMES

I created digital wireframes to determine the logical flow between pages and screens and made adjustments from initial feedback. When I designed the digital wireframes, I thought deeply about the hierarchy of information and included the most important elements from my user research.
DIGITAL WIREFRAMES

As I was building my digital wireframes, I used Gestalt Principles. Gestalt Principles are laws of human perception that describe how our brain groups similar elements, recognizes patterns, and simplifies complex images when we perceive objects. As UX/UI Designers, we use Gestalt Principles to organize content on websites and other interfaces so it is easy to understand and aesthetically pleasing. The 3 laws of Gestalt Principles are:
1. Similarity
This is when elements that look alike (in shape, size, or color, for instance) are perceived to have the same function.
3. Common Region
This is when elements located within the same closed area are perceived to be grouped together.
2. Proximity
This is when elements that are close together appear to be more related than things that are spaced farther apart.


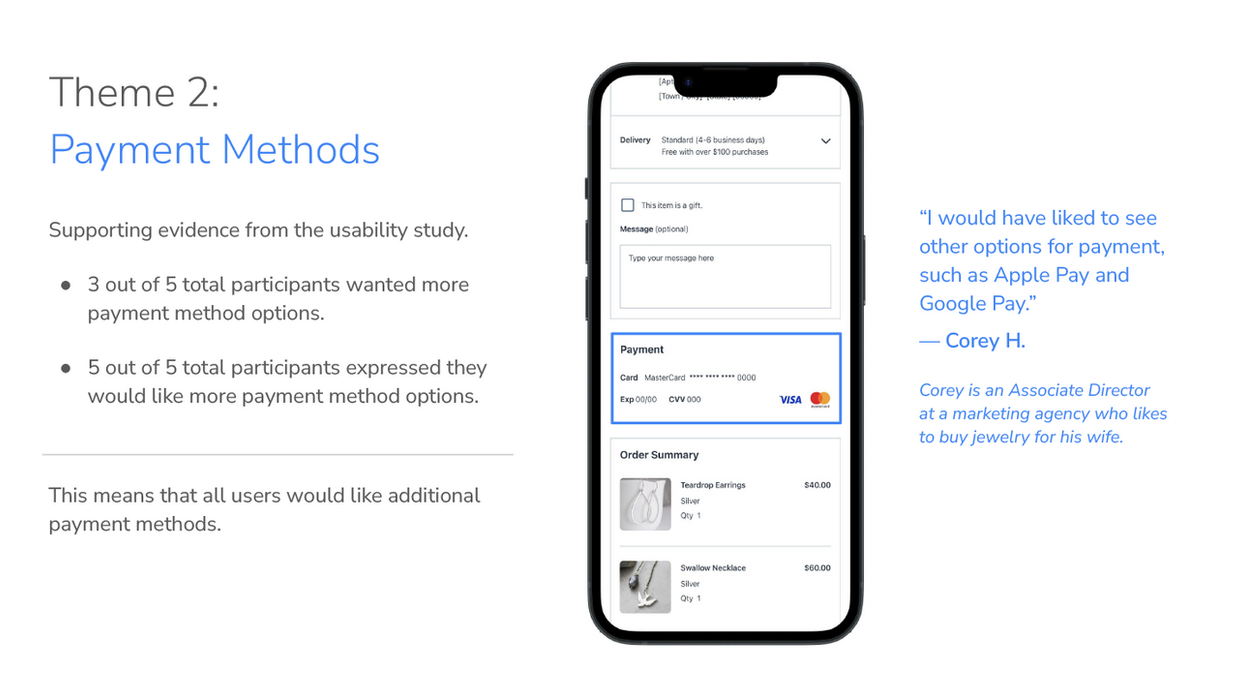
I created a usability study to observe how real users interact with the product to identify any challenges, pain points and common themes. This helps me understand whether the interface is intuitive, efficient, and easy to navigate, ensuring the design meets user needs, improves satisfaction, and enhances overall usability.
USABILITY STUDY
AFFINITY MAP
Upon completing the usability study, I created an affinity map to organize the modifications I needed to make for the final designs. I categorized the data into 4 groups: Navigation, Products, Account, and Purchasing. I then sorted the notes by priority to determine what needed to be modified first within the site.

.03
Finalizing
the Design
-
High-fidelity prototype
-
Accessibility
UI Design
Using my affinity map, I made key modifications based on the highest-priority items. I then conducted a final review, gathering feedback from colleagues that led me to refine the hero section further, making slight adjustments to its organization and visual impact.
ACCESSIBILITY CONSIDERATIONS
Color
I used a high color contrast for all of the text and buttons to improve readability for all users
Typography
I chose sans serif fonts and maintained consistent spacing throughout the website
Iconography
I made sure the icons were clickable so it would be easy for users to make their selections
Hierarchy
I organized the menus, product items and categories so the navigation would be consistent
Spacing Friendships
I separated and grouped elements to make it easy to determine each individual section
Style
I chose typography, colors, icons, and buttons that would be inclusive and accessible
-
Impact
-
Next Steps
Takeaways
& Next Steps
After finishing the UI design, I’ll hand it off to developers. The product will then be built, tested, and launched. Post-launch, we’ll monitor the impact through user feedback to guide updates and improvements.
IMPACT
The impact of my designs will compete in the market, improve sales, and maintain customer satisfaction which is the goal I set from the outset. The design showcases the jewelry well and makes it simple to find and view the items to be able to complete the purchase.
NEXT STEPS
I will continue to take the findings from the feedback and work on the following:
Continued Research
Research more competitors, create competitor audits and analysis to continue to identify gaps and opportunities. Research not only helps us to better understand the user, but also helps us to stay competitive in the market and maintain customer satisfaction.
Accessibility Enhancements
Make the site fully accessible for users with special needs. It’s pleasing to see more and more websites focusing on accessibility. The next step would be to find a widget that could be integrated into the website so that we are including special needs users.
Additional Usability Studies
Conduct more usability studies to continue to enhance the user experience. It’s an ongoing process because more products may be added to the website and also the user needs can change depending on how web development continues to grow.